오늘은 아직 기초가 많이 부족해서..
HTML, CSS 기본 내용부터 복습을 하면서 + 팀프로젝트 만들기 도전!!
웹개발 종합반을 다 들었지만 머리에 남는게...
절반도 채 안되는 것 같다..
오늘의 목표 !
1. 1-2주차 강의 + 내용 복습하기 !
2. 복습한 곳만큼만 팀프로젝트 만들기 !

재밌는 공부 시작!!
1-03. HTML, CSS 기본 내용
1. 창 만들기
# 파이참켜서 open -> html 파일 생성할 폴더 선택 -> prac.html 만들기 완료 !
2. HTML과 CSS의 개념
- HTML은 뼈대, CSS는 꾸미기!
1) HTML과 CSS의 개념
- HTML은 구역과 텍스트를 나타내는 코드
- CSS는 잡은 구역을 꾸며주는 것
2)CSS가 생긴 이유
- HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS파일이 탄생하게 되었다.
- HTML 코드 내에 CSS 파일을 불러와서 적용한다.
3. [코드스니펫] HTML 기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
4. 각 태그의 정의
- p 태그 : 문단을 나누는 태그. paragraph의 약자
- span 태그 : 특정 글자를 꾸밀 때 써요
- a 태그 : 하이퍼링크
- input 태그
- h1 태그 : 문서의 제목
- textarea 태그 : 여러 줄의 텍스트를 입력하는 창
1-04. Quiz_간단한 로그인 페이지 만들어보기
1. 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button> 로그인하기</button>
</body>
</html>
1-05. CSS 기초
1. HTML 부모 - 자식 구조 살펴보기
-> html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요!
-> 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받는다!
2. CSS 기초
1) CSS는 어떻게 사용하나요?
- <head>안에, <style>로 공간을 만들어 작성한다.
- mytitle 라는 클래스를 가리킬 때, .mytitle {...} 라고 써줘야 함!
2) 자주 쓰는 CSS
(1)배경관련
- background-color
- background-image
- background-size
(2)사이즈
- width
- height
(3)폰트
- font-size
- font-weight
- font-family
- color
(4)간격
- margin
- padding
1-06. 자주 쓰이는 CSS 연습하기 (1)
1. 이번 시간에 쓰이는 css들
- background - image : 배경이미지
- background - size : 배경크기
- background - position : 배경위치
- border-radius : 테두리 둥글게
- padding : 안쪽 여백
- margin : 바깥쪽 여백
- text-align: left 왼쪽 정렬
- text-align: right 오른쪽 정렬
- text-align: center 중앙 정렬
- text-align: justify 왼쪽과 오른쪽 열에 맞추어 화면을 늘어뜨림 (즉 이런 모양이 됨. ㅣ<------------------>ㅣ)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button> 로그인하기</button>
</body>
</html>
1-07. 자주 쓰이는 CSS 연습하기 (2)
1. 가운데로 온다는 것은 무슨 뜻일까?
- 내 양쪽 여백이 똑같아진다는 뜻
2. 만들어둔 로그인 화면을 가운데로 가져오려면?
- div로 묶고, width를 주고, margin:auto를 사용하자!
- 그래도 안되면? display:block을 추가!
# 가운데에 위치하게 하고 싶은 영역 div로 묶기
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button> 로그인하기</button>
# 가로 길이(width)와 여백(margin)주기
.wrap {
width: 300px;
margin: auto;
}
1-08. 폰트, 주석, 파일분리
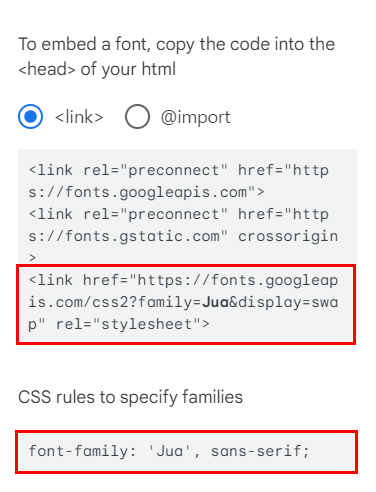
1. 구글 웹폰트 입히기
1) link 태그를 복사해서 <head> ~ </head>사이에 넣고, css를 복사해서 <style> ~ </style>사이에 넣기
<!--HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
/* CSS에 이 부분을 추가하면 완성! */
* : 모든 태그에 먹이겠다는 뜻
* {
font-family: 'Jua', sans-serif;
}

2. 주석달기
- 단축키 : Ctrl + /
3. CSS 파일 분리
1) CSS 파일 분리를 하는 이유
- <style> ~ </style> 부분이 너무 길어지면 보기가 어렵기 때문에 css 파일을 분리해둘 수가 있다.
2) CSS 파일 분리 코드 스니펫
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href = "mystyle.css">
</head>
1-09. 부트스트랩, 예쁜 CSS 모음집
1. 부트스트랩
- 부트스트랩이란? 예쁜 CSS를 미리 모아둔 것
- CSS를 다룰 줄 아는 것과 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다.
2. 부트스트랩 시작 코드스니펫
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
1-10. CSS 꿀팁 한번 더 배우기
1. 안에 내용물을 손쉽게 정렬하는 코드
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
2. .mytitle 안에 있는 버튼과 그 버튼을 hover 시키는 코드
<style>
.mytitle {
background-color: green;
width: 100%;
height: 250px;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
</style>
1-11. CSS 꿀팁-폰트넣기
1. <title> 밑에 폰트링크 넣기
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
2. <style> 밑에 구글폰트 css 넣기
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
3. 이미지 어둡게 하기
- 0.5라는 수치를 조금 조절을 해주면 밝아지기도 하고 어두워지기도 한다.
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
1-12. 본격 부트스트랩 써보기
1. 부트스트랩에서 카드 복사해서 붙여넣기
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
2. 이미지 넣고, 개수 조절하기
- row-cols-md-3 -> row-cols-md-4로 바꾸기
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
3. 별 넣고, 코멘트 달기
- <p>태그 활용, 코멘트는 class를 줘서 회색 글씨로 !
- 별표기 코드스니펫 : ⭐⭐⭐
- 꿀팁 - 이모티콘 모음 : https://kr.piliapp.com/facebook-symbols/
1-13. Quiz_포스팅박스를 완성하기!
1. 포스팅 박스를 넣어보기
1) 우선 큰 박스 먼저 만들기
→ 그림자 효과: box-shadow: 0px 0px 3px 0px gray;
→ 안쪽으로 띄우기: padding: 20px;
2) 영화 URL
→ Forms 의 Floating Labels 참고
3) 별점 박스
→ Input group의 Custom forms 참고
4) 코멘트 URL
→ Forms 의 Floating Labels의 Textareas 참고
5) 기록하기, 닫기 버튼
→ Button 두 개를 묶을 div를 만들어 display:flex 주기 (네 줄!)
→ Buttons 참고
2. 약간의 모바일 처리하기
* 모바일에서는 "가로 사이즈"가 가장 문제 !
1) 어디서나 500px로 맞추기
- width : 500px
2) 화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px로 보여주는 코드
width: 95%;
max-width: 500px;
1-14. Javascript 맛보기
1. 자바스크립트란?
- 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어입니다.
- 클라이언트가 서버에 요청하면, 서버가 클라이언트에게 HTML + CSS + Javascript를 준다.
Q. 왜 브라우저는 javascript만 알아듣나요? HTML안에다 파이썬, Java같은 언어를 써서 주면 안되나요?
A. 불가능한 이야기는 아니다.
다만, 역사적인 이유 & 이미 만들어진 표준이기 때문에, 모든 브라우저는 기본적으로 자바스크립트를 알아듣게 설계되어있고, 모든 웹서버는 HTML + CSS + Javascript를 주게 되어있다.
2. 자바스크립트 - HTML 연결. 버튼을 클릭하면 경고창이 뜨게 하기
1) 함수를 만들어두기
- <head> 안에 <script>로 공간을 만들어 작성한다.
<script>
function hey() {
alert('안녕!');
}
</script>
2)버튼에 함수를 연결하기 (버튼을 누르면 함수가 불린다.)
<button onclick="hey()">영화 기록하기</button>
1-15. Javascript 기초 문법 배우기(1)
1. 크롬 개발자도구 콘솔창
- 띄워놓은 페이지에서 빠르게 자바스크립트를 테스트해볼 수 있게, 개발자들을 위해 만들어둔 도구
- 콘솔창은 파이참에서 <script>창이랑 똑같은 것
2. consolo.log(변수)
- console.log(변수) : 개발자가 결과값을 보기 편하도록 콘솔 창에 괄호 안의 값을 출력해준다.
3. 변수 & 기본연산
- 변수 대입(a = 2)의 의미 : 오른쪽에 있는 것을 왼쪽에 넣는 것
→ 2를 a라는 변수에 넣는다.
- let으로 변수를 선언한다.
4. 프로그래밍 언어 종류 5가지
- 변수 : 값을 담는 것
- 자료형 : 이게 숫자냐, 문자냐?
- 함수 : 좀 전에 했던 hey() 같은 애들
- 조건문 : if() 이렇다면 저렇고, else() 그게 아니라면 이렇게 된다.
- 반복문 : 계속 반복하자
1-16. Javascript 기초 문법 배우기(2)
# 자바스크립트에서 리스트(List) 와 딕셔너리(Dictonary)는 자료를 담는 형태를 의미한다
1. 자료형의 종류 - 리스트
- 순서를 지켜서 가지고 있는 형태
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
2. 자료형의 종류 - 딕셔너리
- 키(key)-밸류(value)값의 묶음
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력
3. 자료형의 종류 - 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'
1-17. Javascript 기초 문법 배우기(3)
# 함수란? 정해진 동작을 그냥 하는 것
1. 함수
1) 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);
2)예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 3
3) 해석
- 이거는 우리가 그냥 정의를 해놓은 거
function sum (a,b){
alert('계산을 하자')
return a+b
}
- sum(2,3)을 불렀어
그럼 위의 function sum(a,b)에 sum(2,3)에 들어갈 것이다.
그래서 계산을 하자라는 alert이 뜨고
그 다음에 return a+b는 5가 된다.
그럼 let result = sum(2,3)은 5가 된다.
그래서 5라는 alert이 뜰 것이다.
let result = sum(2,3)
alert(result)
- 완성된 코드
<script>
function sum (a,b){
alert('계산을 하자')
return a+b
}
let result = sum(2,3)
alert(result)
</script>
4) 순서
- 빈 창에서 위의 계산을 하자 alert이 먼저 뜨는 이유는?
- 내려가기 전에 먼저 읽혔기 때문이다.
2. 조건문
1) 20보다 작으면 작다고, 크면 크다고 알려주는 함수
function is_adult(age){
if (age > 20) {
alert('성인입니다')
}else {
alert('청소년입니다')
}
}
1-18. Javascript 기초 문법 배우기(4)
* 주로 리스트랑 같이 노는 것이 반복문이다.
1. 반복문
1) 반복문을 쓰는 이유
- 예를들어 0부터 99까지 출력해야 하는 상황이라면!
console.log(0)
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
...
console.log(99)
// 이렇게 쓰기엔 무리가 있겠죠? 그래서, 반복문이라는 것이 존재합니다!
- 반복문을 이용하면 아래와 같이 단 세줄로, 출력할 수 있습니다.
for (let i = 0; i < 100; i++) {
console.log(i);
}
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.
2) 반복문 리스트
- 그러나 위처럼 숫자를 출력하는 경우보다는, 반복문은 주로 리스트와 함께 쓰입니다.
(1) 반복문 예제 1
let people = ['철수','영희','민수','형준','기남','동희']
// 이렇게 하면 리스트의 모든 원소를 한번에 출력할 수 있겠죠?
// i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다.
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}
(2) 반복문 예제 2
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,
for (let i = 0 ; i < scores.length ; i++) {
if (scores[i]['score'] < 70) {
console.log(scores[i]['name']);
}
}
// 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.
1-19. Javascript 연습하기
- 미세먼지의 수치가 40보다 작으면 'MSRSTE_NM'(구) 값을 콘솔창에 나타내라
for (let i = 0; i < mise_list.length; i++) {
if (mise_list[i]['IDEX_MVL'] < 40) {
console.log(mise_list[i]['MSRSTE_NM'])
}
}
1-20. 1주차 끝 & 숙제 설명

팀프로젝트 ..
너무 어렵다ㅠㅠ
부트스트랩을 사용하려 했으나
응용이 너무 어려워서 포기.....
내가 알고 배운 데까지만 해보기로 했음
오늘 헬스 못갈 거 같다...
나머지 공부해야함
'TIL' 카테고리의 다른 글
| TIL 7일차 - 자바스크립트 문법 기초 끝내기 ! (0) | 2022.11.08 |
|---|---|
| TIL 6일차 (0) | 2022.11.08 |
| TIL 5일차 - 미니 프로젝트 회고 (0) | 2022.11.04 |
| TIL 4일차 - 3주차 파이썬, 크롤링, DB, mongoDB, pymongo로 DB 조작하기 (0) | 2022.11.04 |
| TIL 1일차 (0) | 2022.10.31 |
